Interaction and Motion
Interaction and Motion is a relatively new concept and has started to become a regular part of the UX process.
Our users have an emotional connection to their surroundings; they should be rewarded with the same level of connection, making their experience more valuable with a digital product. We use Motion, interaction and animation to achieve this, making the experience easier to engage with. We do this on three levels: Visceral, behavioural and reflective levels.
I’ve decided to explain what Interaction and Motion Design is – For the majority of clients, Project Managers and Developers, this is invaluable.
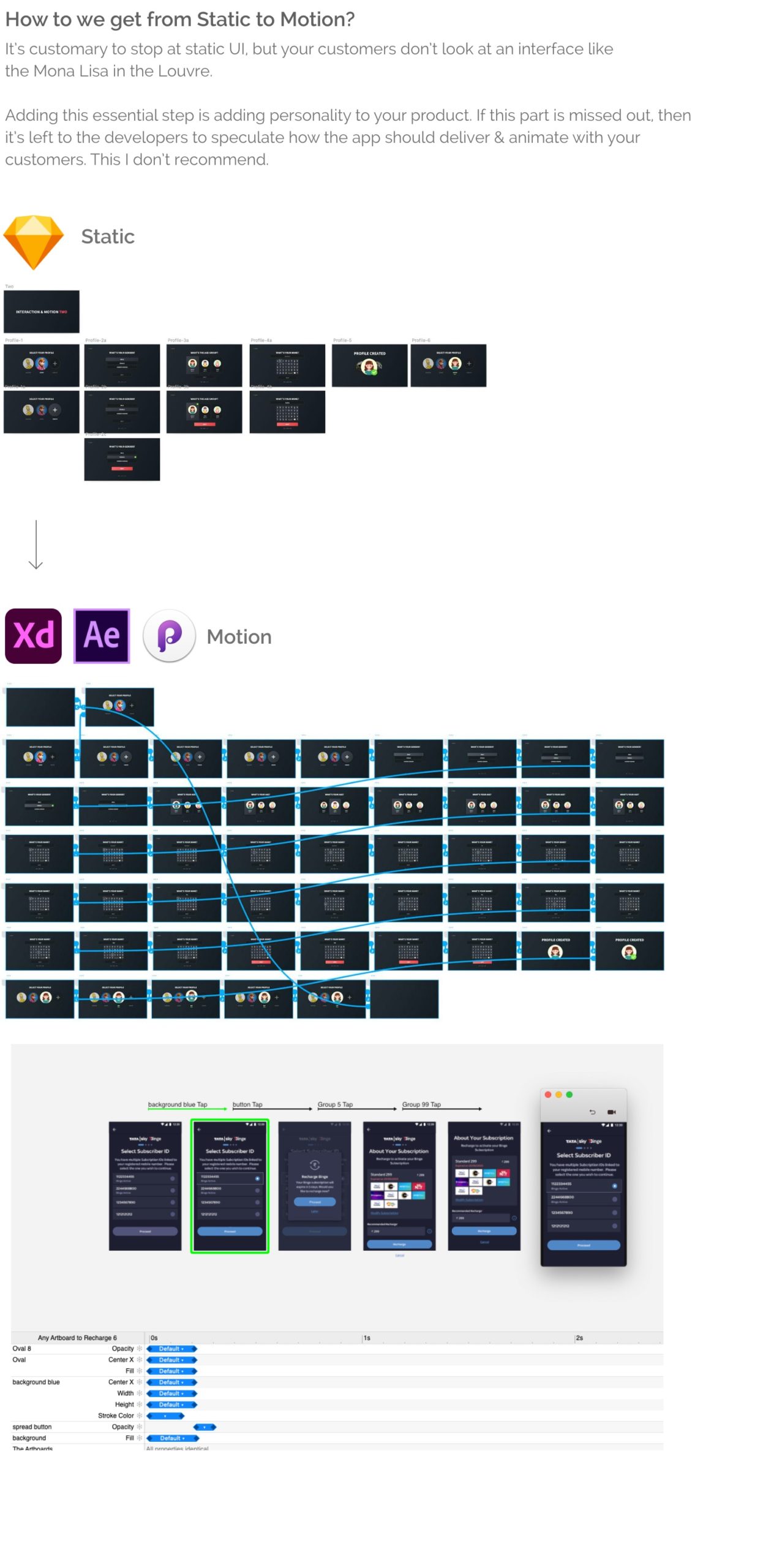
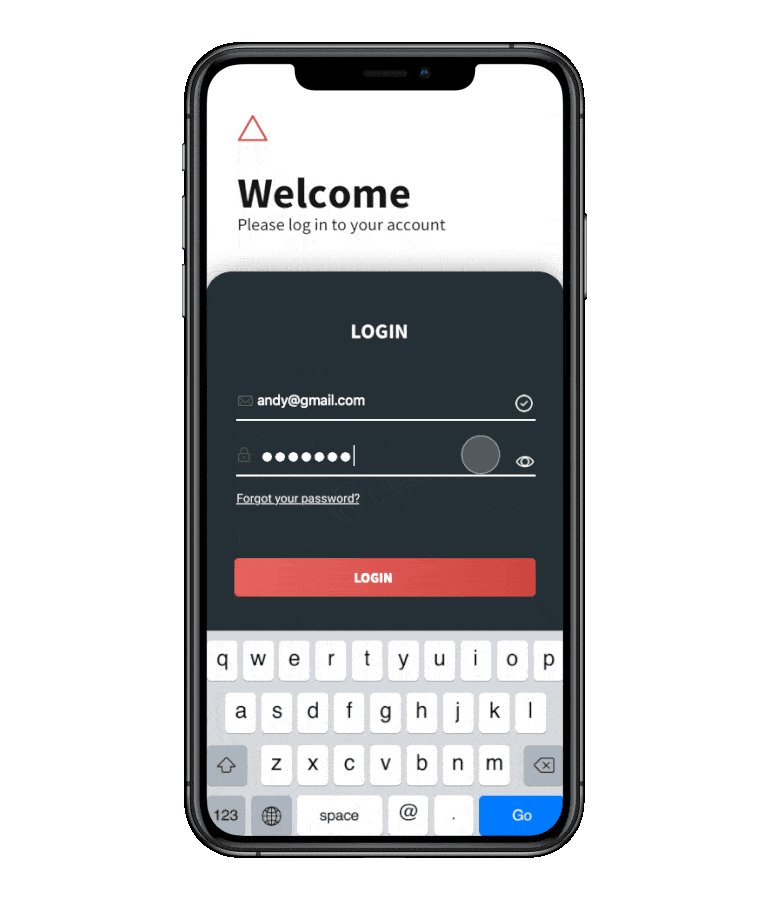
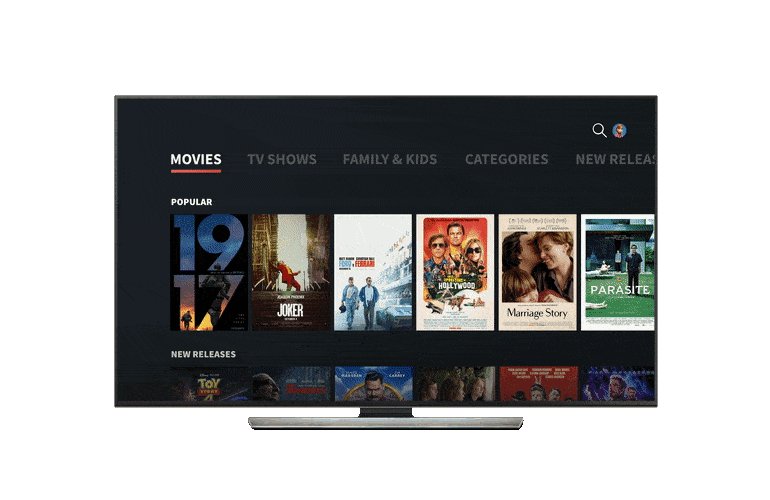
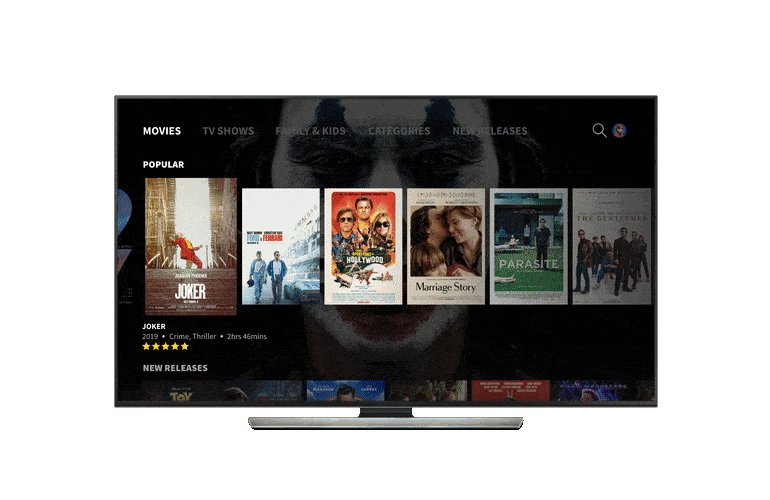
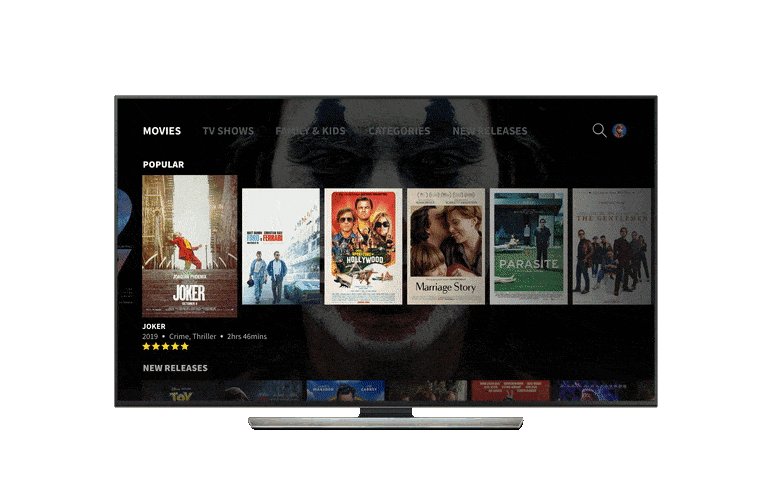
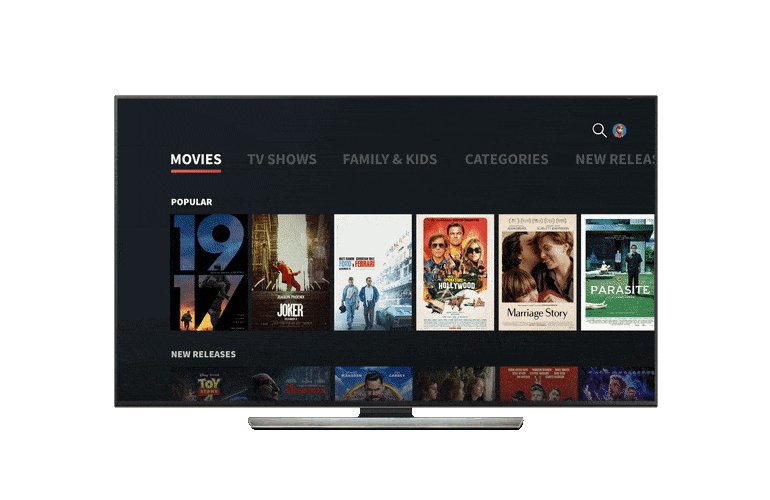
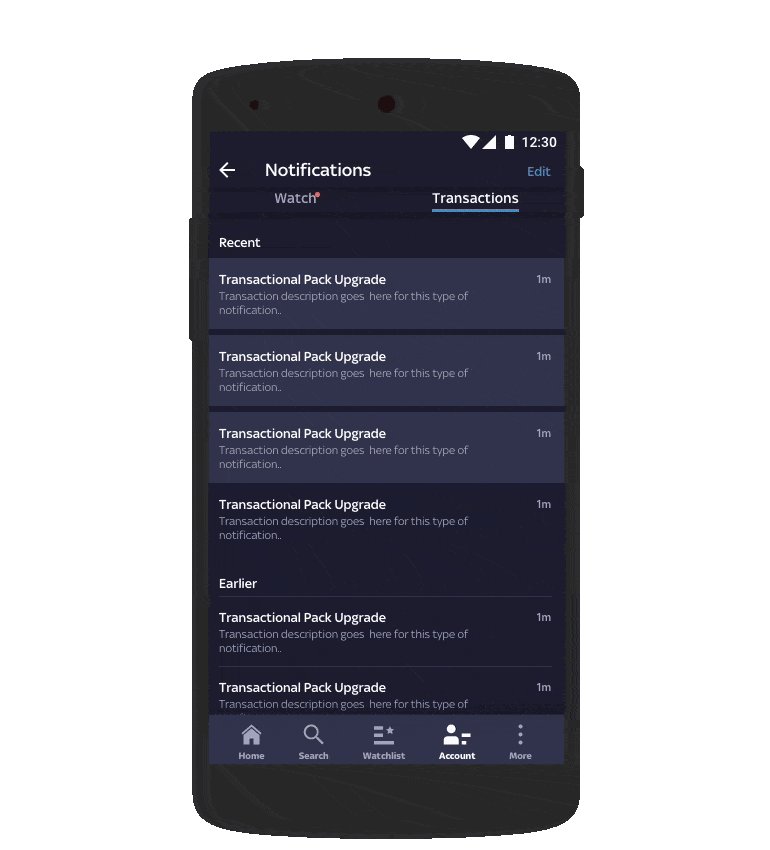
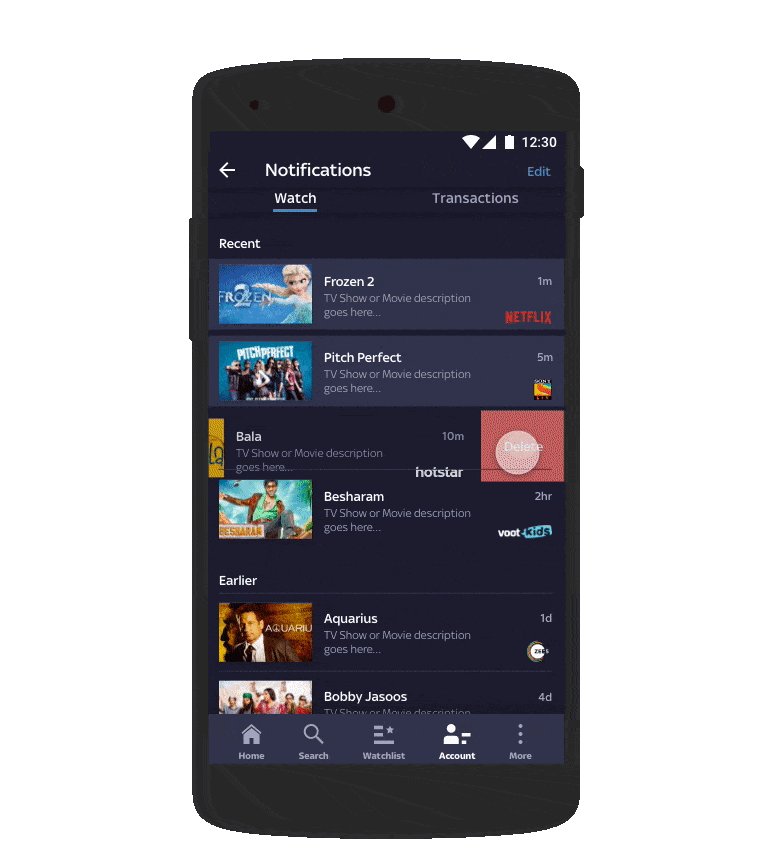
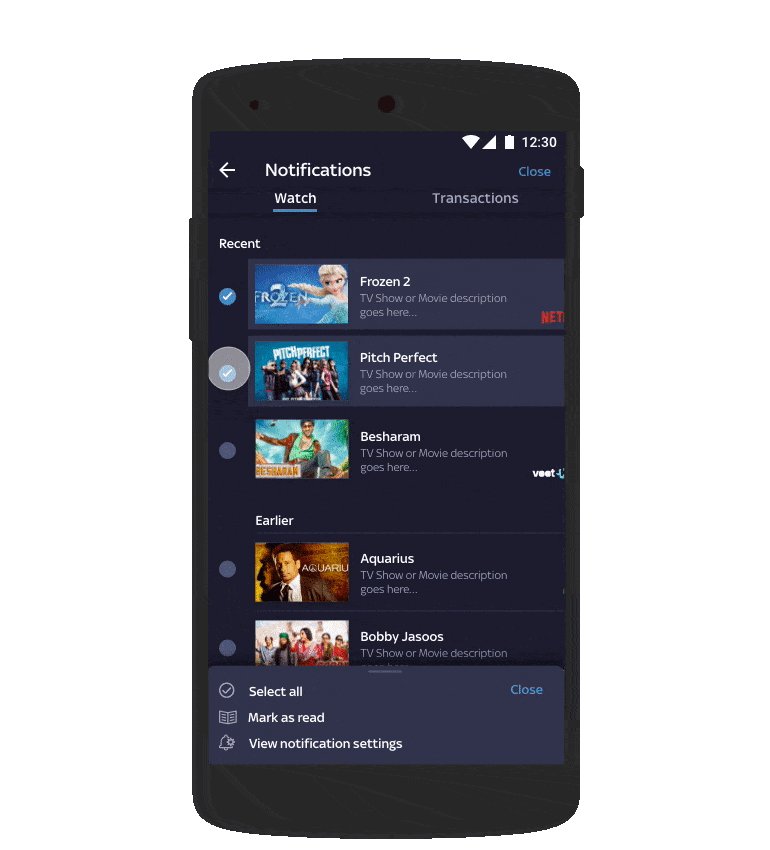
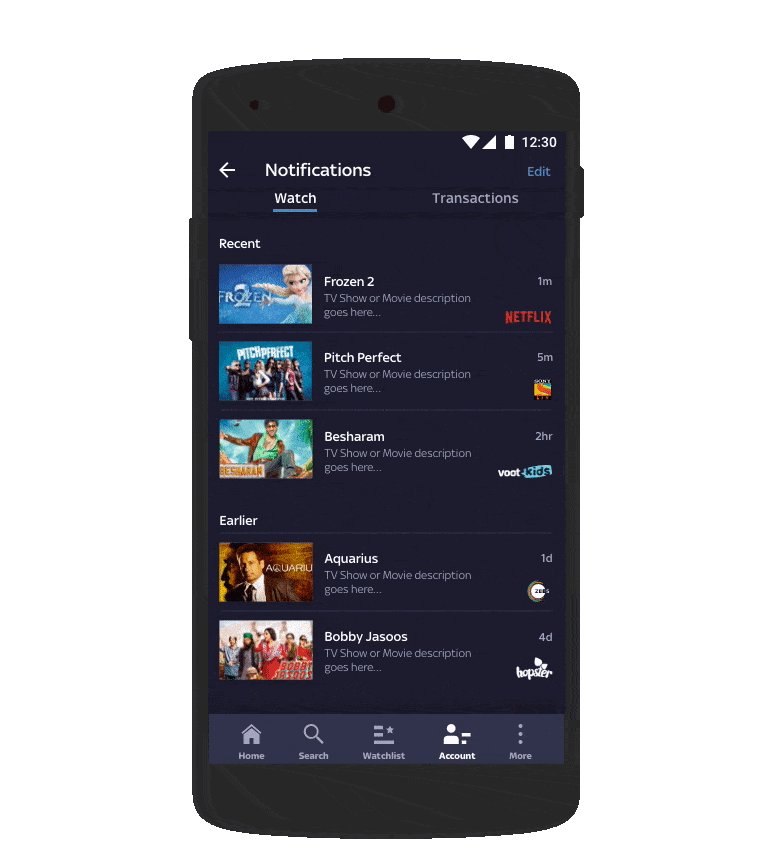
The examples I’ve used are from NEON, TataSky Binge and other projects.
What is Interaction design?
Interactive Design is the practice of designing interactive environments, systems, and services. It’s vital to develop meaningful relationships between people and the products that they use. From computers to mobile devices to appliances and beyond.
What is Motion Design?
Motion Design tells a story. It drives the UI and draws the user’s attention to a specific area or helps to distract. They are thus creating a more natural experience by adding a new level of depth. The user may be thinking:-
- “What’s most important here?”
- “How do I know what to do next?”
- “How do I know if I’ve completed my task?”
Motion reveals opportunities to enhance the experience.
What can motion interaction design do?
- Create brand loyalty: An enjoyable, familiar and natural experience will keep customers coming back.
- Make a good first impression: Like going on a first date. If things go well, then chances are a second meeting is forthcoming.
- Reduce negative feedback: A lot of users can identify when a product feels slow and clunky; they attribute this to performance. Motion design can correct this perception.
- Reduce bounce rate: We can use motion design to guide users by showing them the happy path. Fluid browsing allows for a delightful experience, reducing the number of customers leaving your product, and increasing the amount of content viewed.
- Communicate actions & changes: The more we can communicate with our users, the more comfortable and confident they feel using our products.
- Creating trust: Building trust with your customers is vital. Show clarity and transparency when communicating a story, so they’re not indecisive at any stage. Especially when asking them to give you money.
- Use emotion to show empathy: A product that makes a user feel understood by the business or brand, shows them empathy, making them more receptive towards the experience.
- Date: 03/10/2020
- Categories: Interaction and Motion, UX
- Client: NEON & TataSky Binge
- URL: https://www.accedo.tv/